ConstraintLayout学习
介绍
ConstraintLayout似乎是现在Android官方目前推荐的一个layout,性能也不错,但是我目前还不是很会使用这个东西,所以看网上的资料学习了一下爱,顺便记录一下。
使用ConstraintLayout
1.Constraint(约束)
Constraint即约束,对一个View的Left(Start),Top,Right(End),Bottom四个方向添加Constraint条件后,此View的位置也就确定下来了,Constraint也是ConstraintLayout最基本的操作。
ConstraintLayout包含这些属性
1 | app:layout_constraintBottom_toBottomOf//举一反三app:layout_constraintBottom_toTopOf |
这些属性比较简单,简单来说就是到某个view到某个方向的约束,比如top约束包含:
约束在某个View的top(意思是和当前View的top这个View的top对齐)或者某个View的bottom(意思是和当前View的top这个View的bottom对齐),因此四个方向的约束条件相加总共是有8个约束条件。
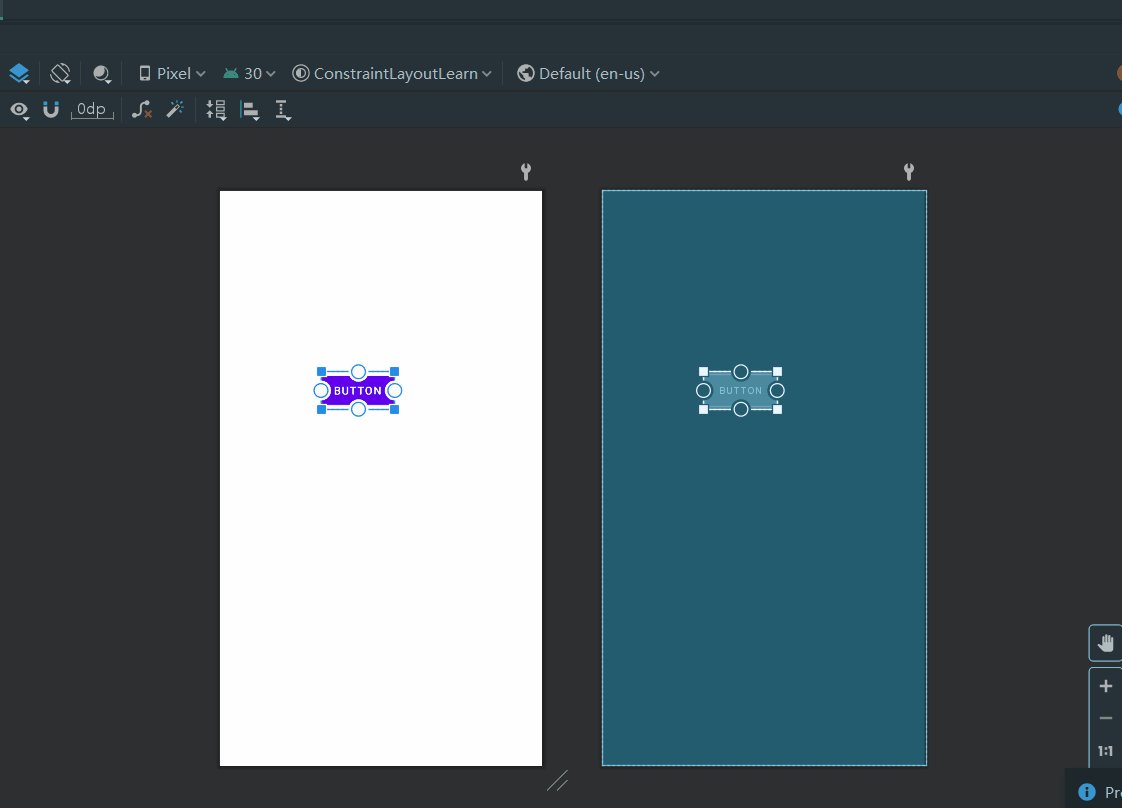
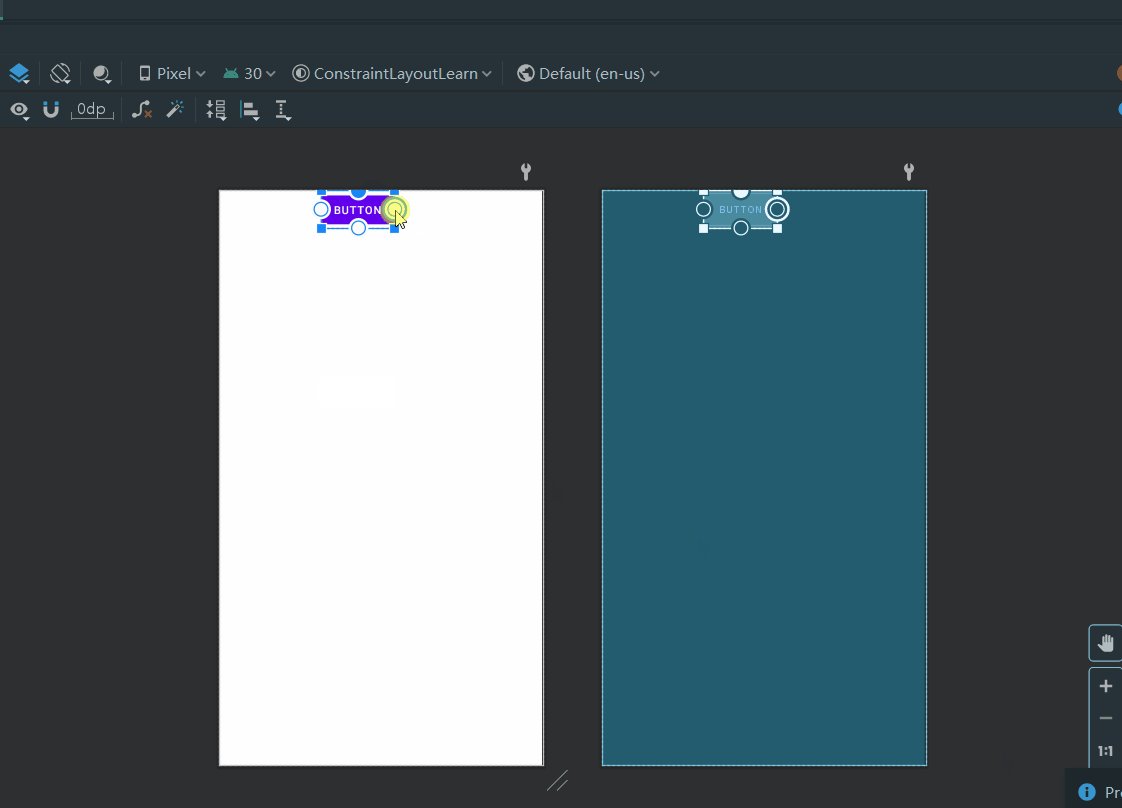
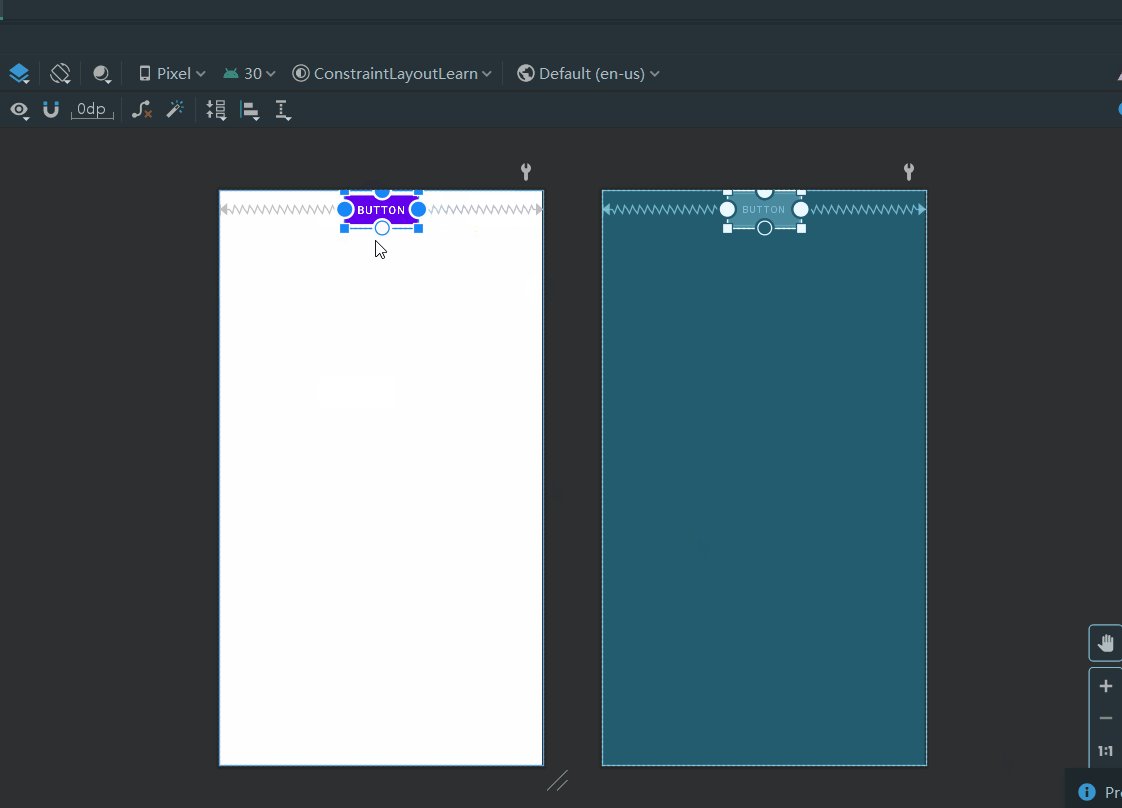
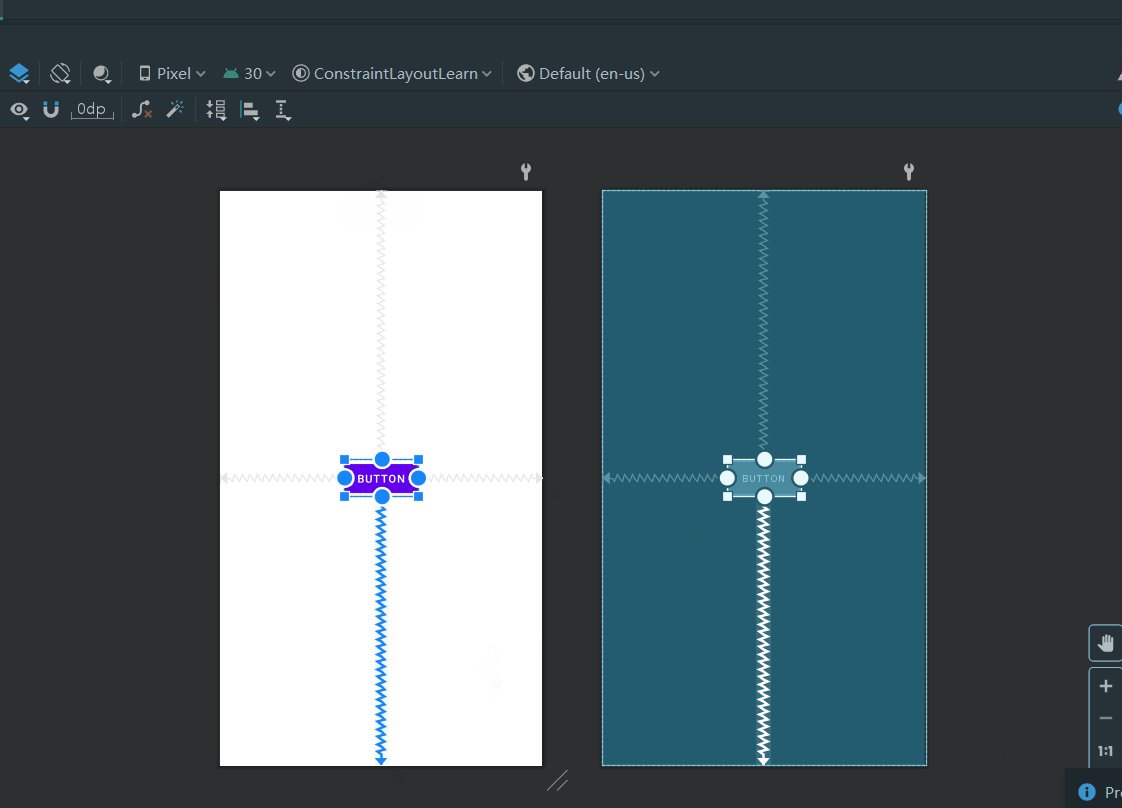
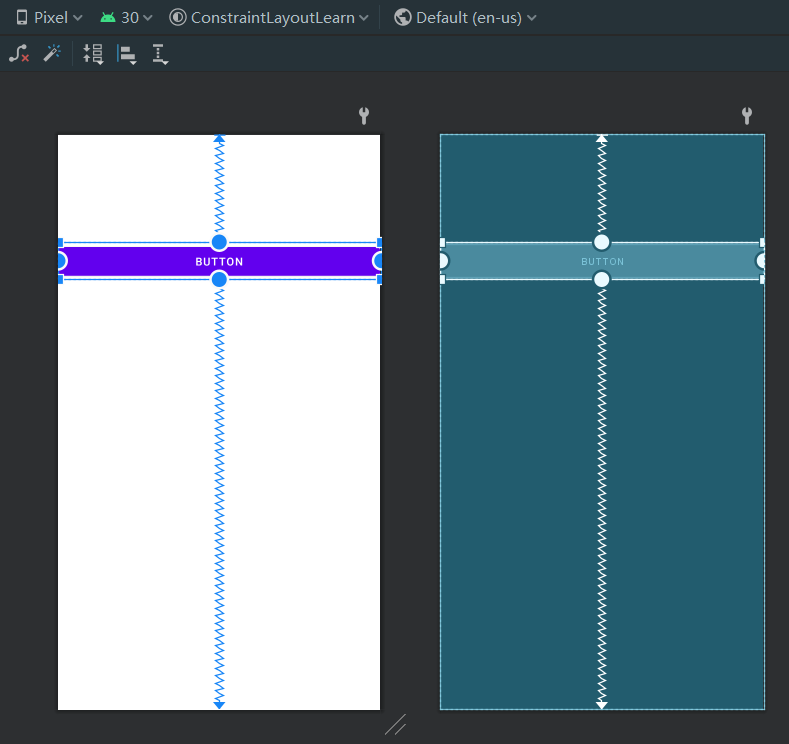
创建Constraint如图所示

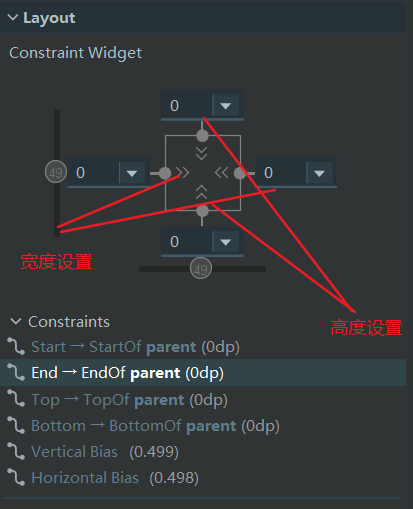
Constraint的属性如下图所示

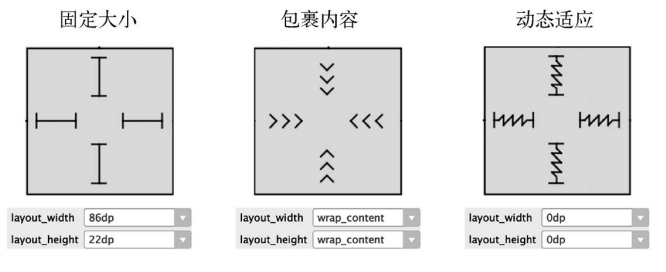
view水平方向和竖直方向的尺寸是分别由宽度设置和高度设置决定的。能设置的值有以下三种

| 设置类型 | 设置值 | 介绍 |
|---|---|---|
| 固定大小(Fixed) | Xdp | 以dp为单位,为视图指定固定值 |
| 包裹内容(wrap_content) | wrap_content | 设置视图想要的尺寸(随内容走),也就是说,大到足够容纳内容 |
| 动态适应(match Constraint) | 0dp | 允许视图缩放以满足指定约束 |
对于前两类理解起来可能比较简单,对于动态适应的话我理解的是就是之前的match parent,设置为动态适应之后就回充满整个Constraint

2.Bias
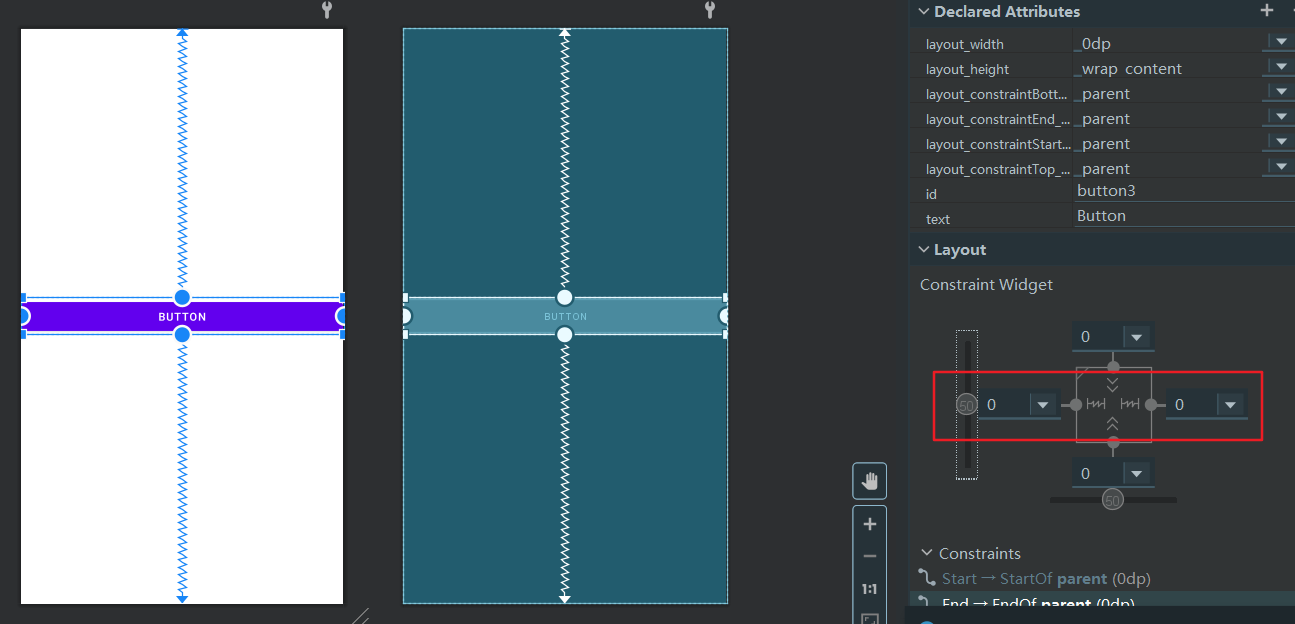
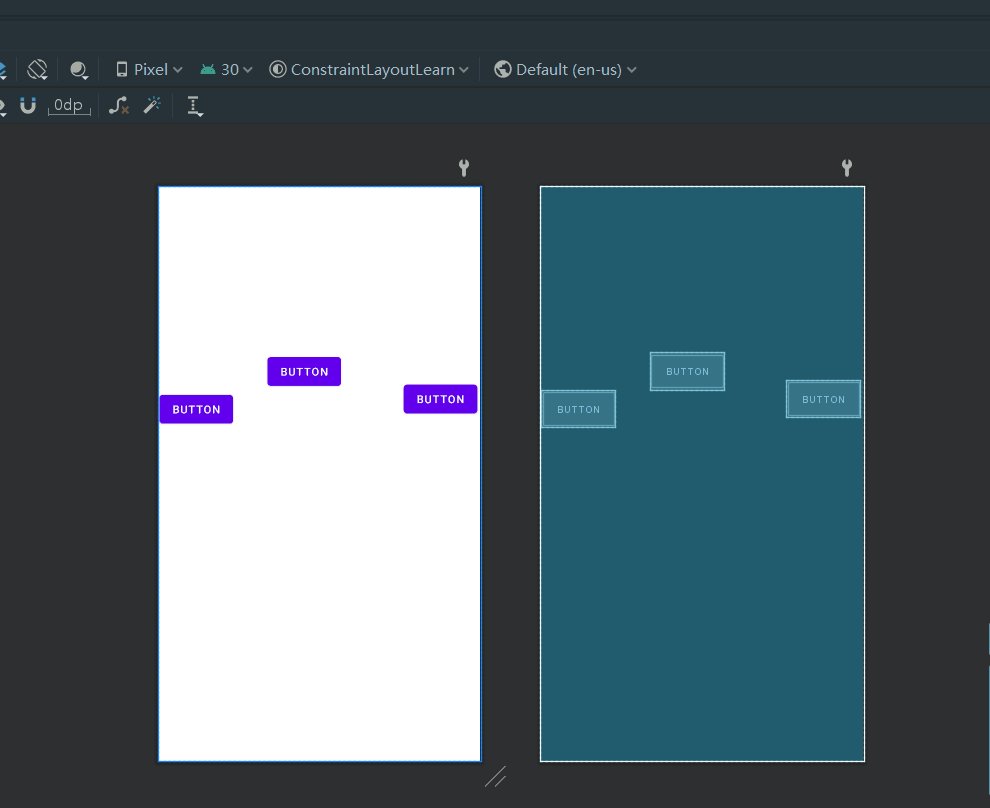
Bias是偏置,主要用来设置位置偏移比例,取值范围从0到1,默认是0.5也就是居中。这个偏置对应着图中红色框框部分,可以通过移动这一部分进行view移动,当然也可以在蓝色框框部分进行填写

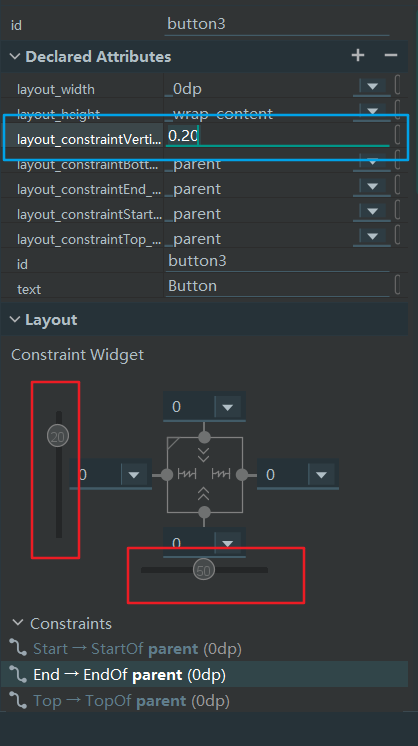
我们可以通过修改Bias的值来移动位置,比如修改成0.2,然后展示结果如下

3.Guideline
Guideline比较简单,可以理解成一个不可见的View放在ConstraintLayout某个位置,然后子View就可以以他作为Constraint目标来定位。
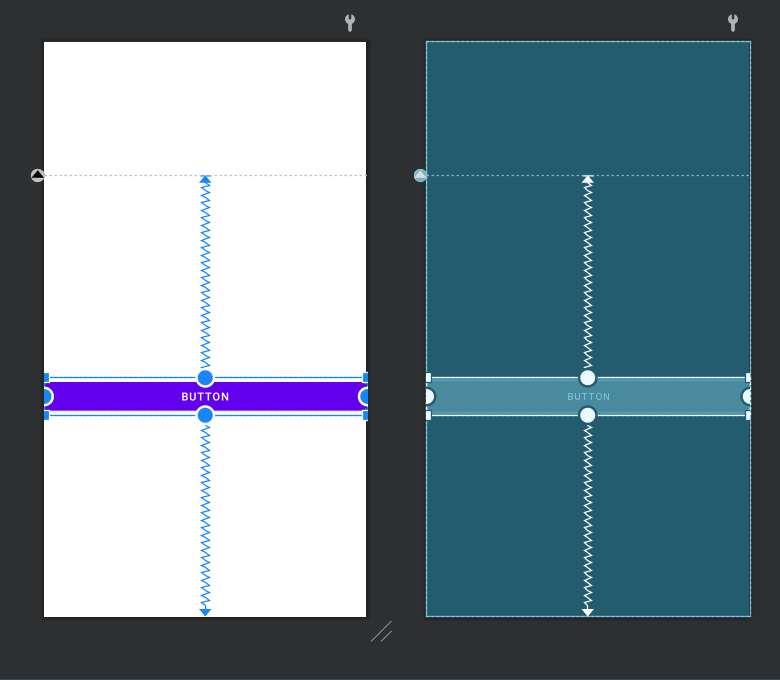
比如说我们加一个horizontal guideline

4.Barrier
Barrier意为屏障,和Guideline相似,也是一个不可见的View,但Barrier可以保证一直位于某几个View的Top/Bottom/Left/Right下面,有些场景下可能很有用。
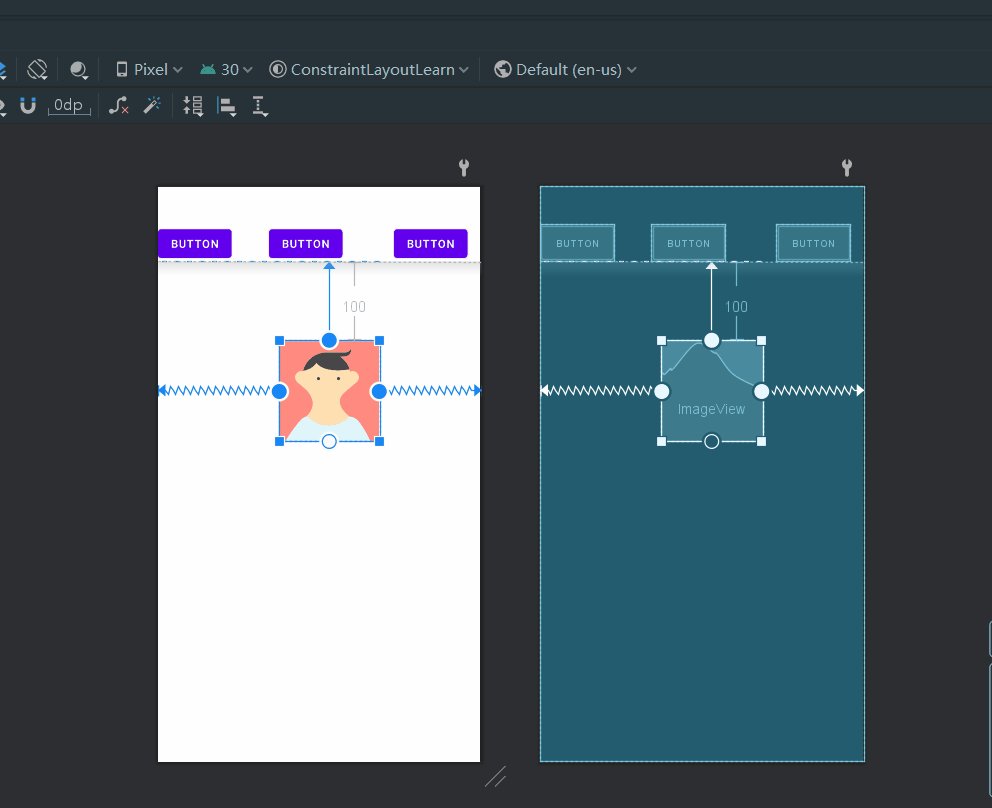
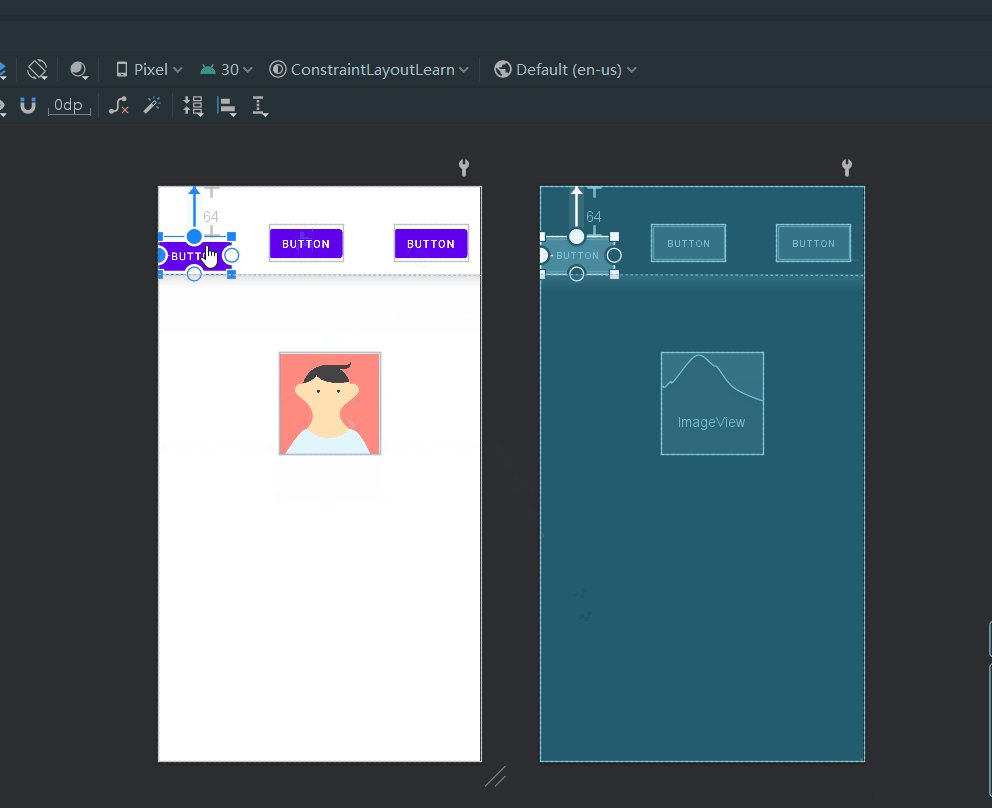
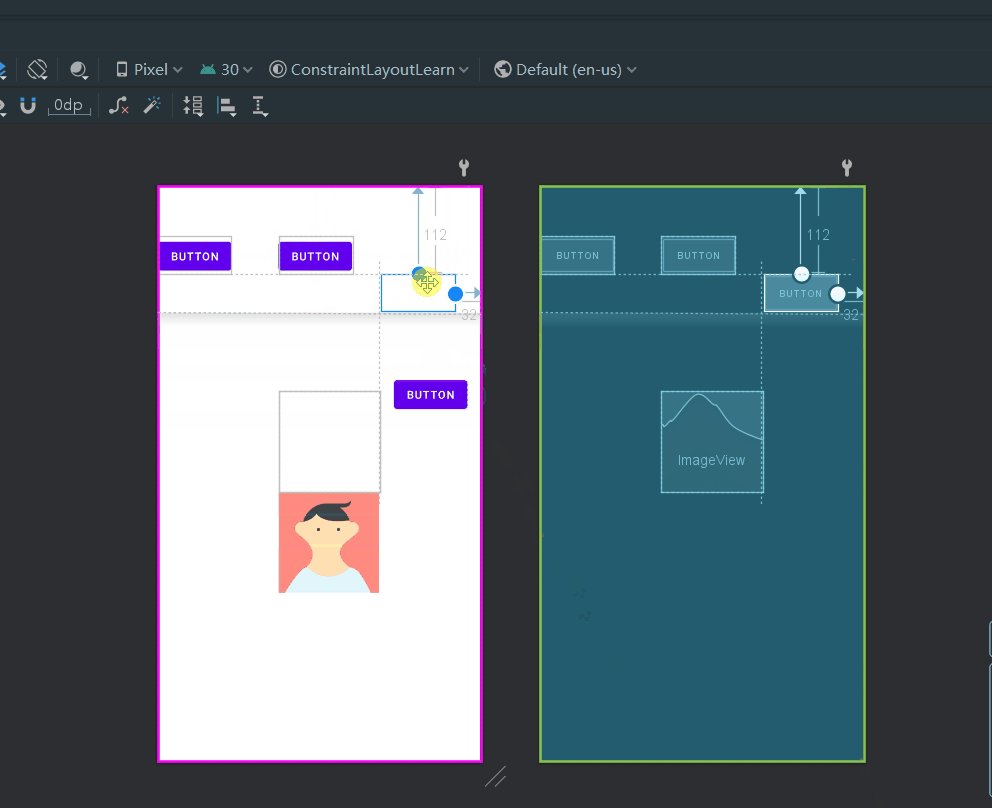
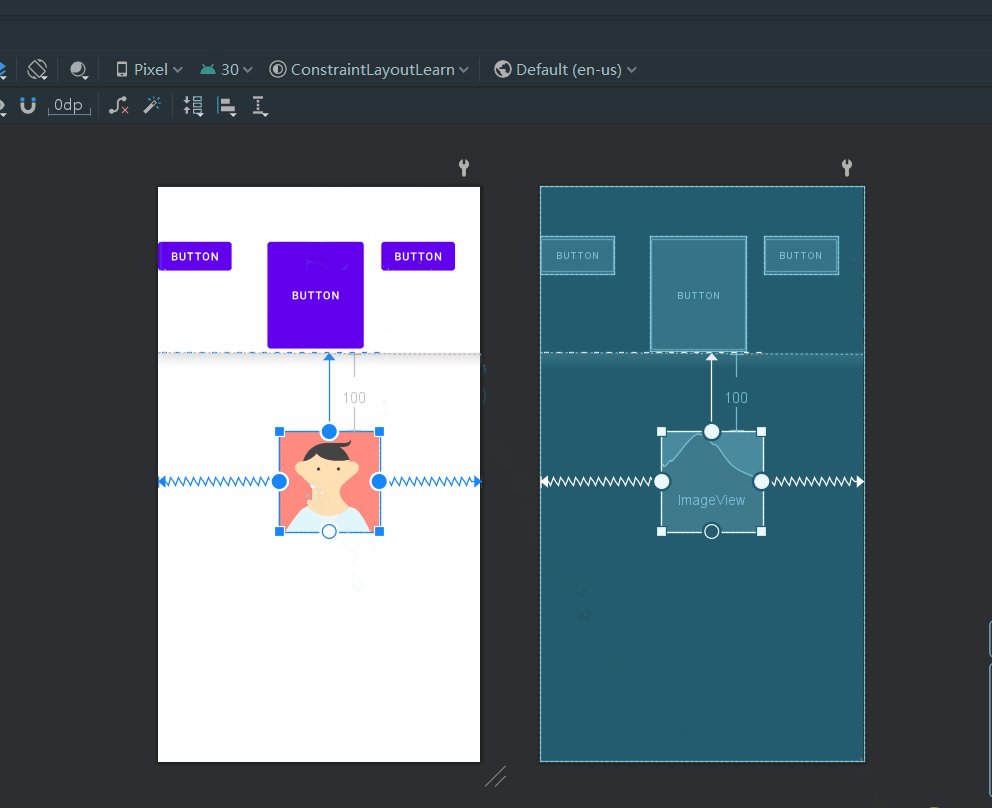
比如,我们需要一个ImageView一直在一排按钮之下100dp的位置,就可以使用这个Barrier,可以看到动图上ImageView是一直在这三个按钮之下100dp的位置。

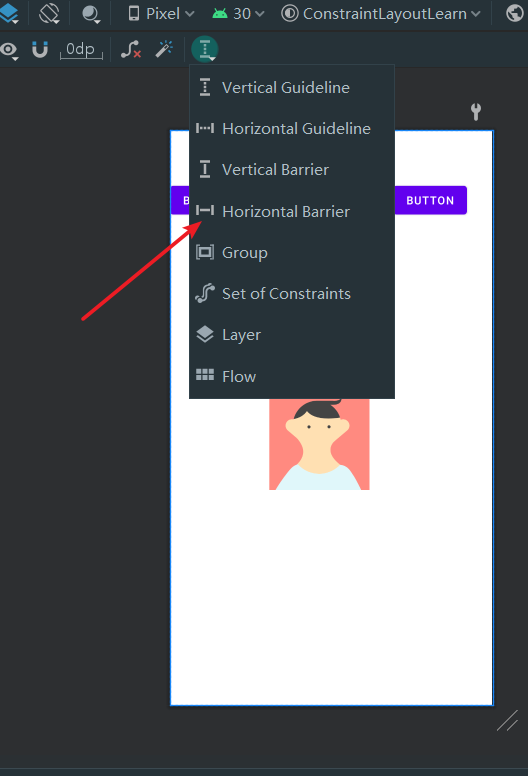
具体做法是先添加一个Barrier

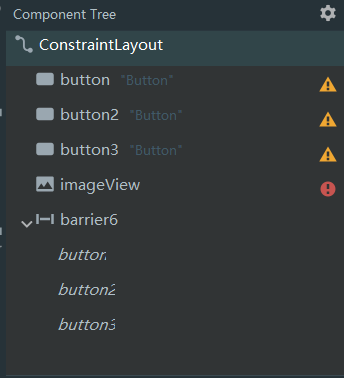
然后完成View的绑定,在ComponentTree窗口里,直接拖动对应的子View到Barrier里就完成绑定了,如下:

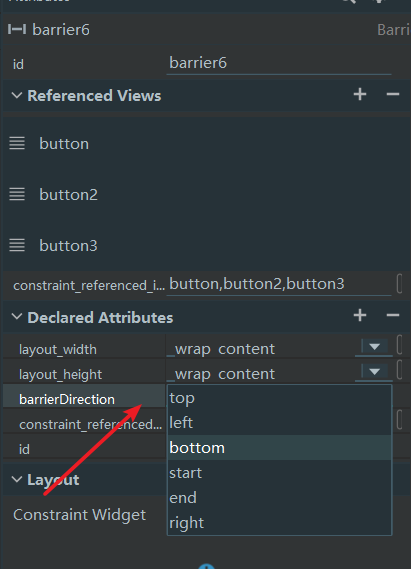
然后在属性中设置Barrier的方向

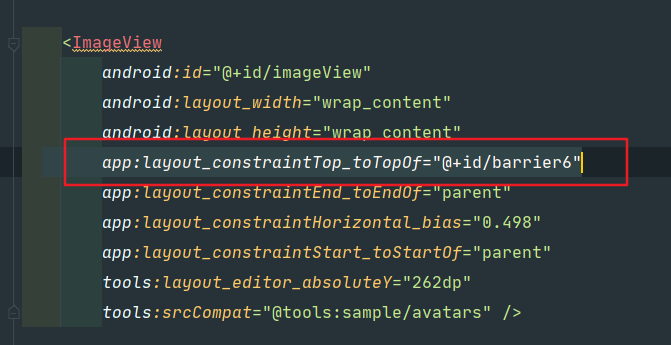
最后View添加约束到Barrier
我在可视化编辑器上添加添加不了这个约束,我采取的是手动添加

最终达到的效果如上面动图一样
5.Chain
链是一组视图,这些视图通过双向位置约束条件相互链接到一起,ConstraintLayout借助此功能,可以实现LinearLayout大部分效果。
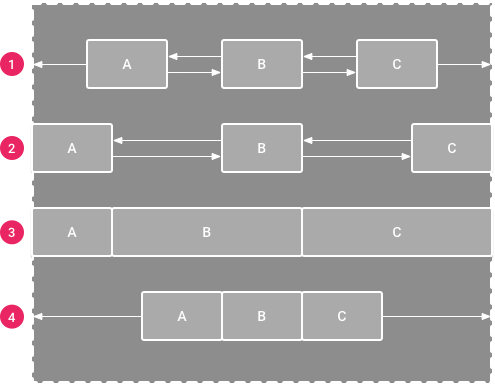
这是官方给定的一组图

- Spread:视图是均匀分布的(在考虑外边距之后)。这是默认值。
- Spread inside:第一个和最后一个视图固定在链两端的约束边界上,其余视图均匀分布。
- Weighted:当链设置为 spread 或 spread inside 时,您可以通过将一个或多个视图设置为“match constraints”(
0dp) 来填充剩余空间。默认情况下,设置为“match constraints”的每个视图之间的空间均匀分布,但您可以使用layout_constraintHorizontal_weight和layout_constraintVertical_weight属性为每个视图分配重要性权重。如果您熟悉线性布局中的layout_weight的话,就会知道该样式与它的原理是相同的。因此,权重值最高的视图获得的空间最大;相同权重的视图获得同样大小的空间。 - Packed:视图打包在一起(在考虑外边距之后)。 然后,您可以通过更改链的头视图偏差调整整条链的偏差(左/右或上/下)。
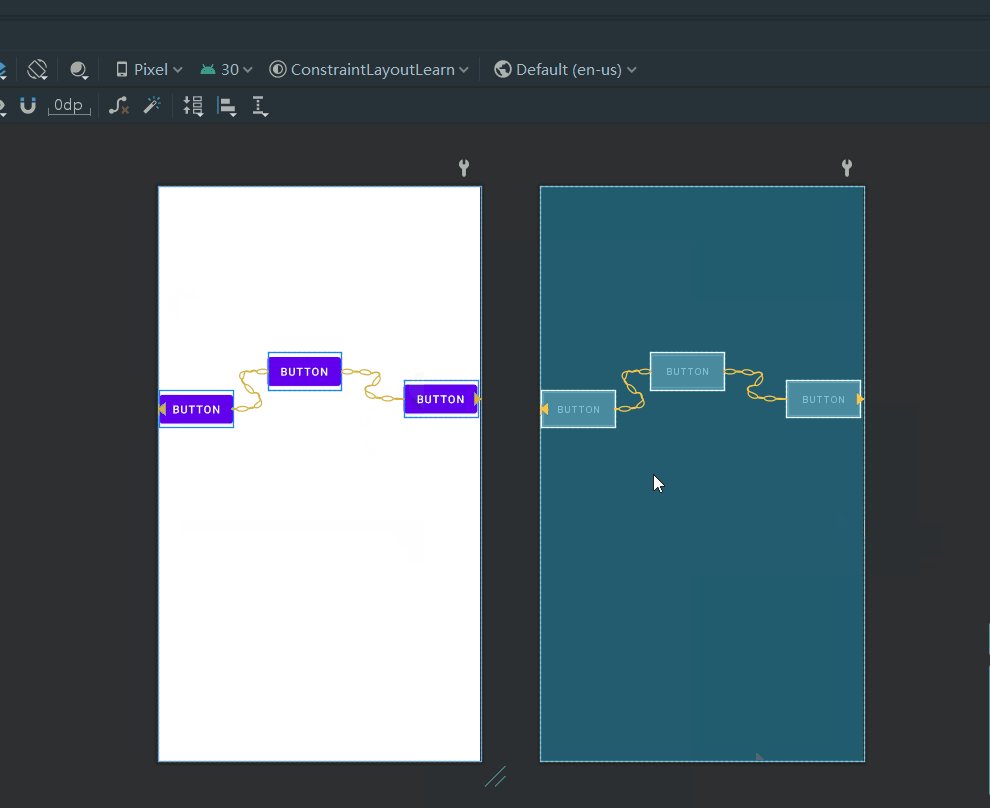
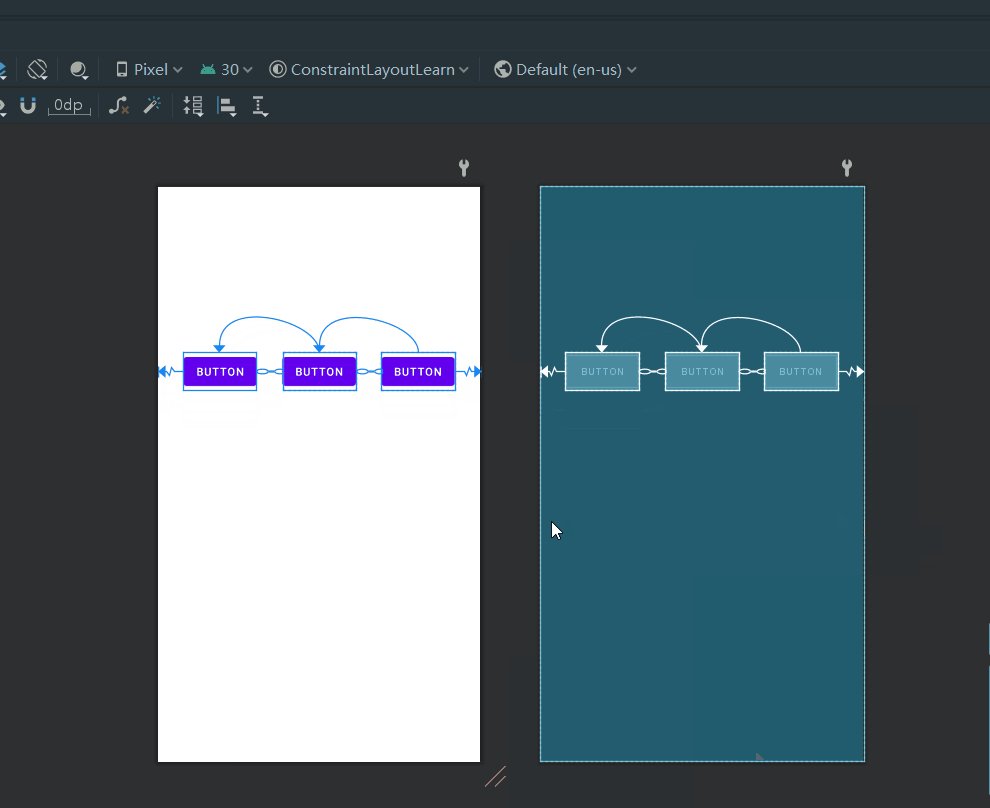
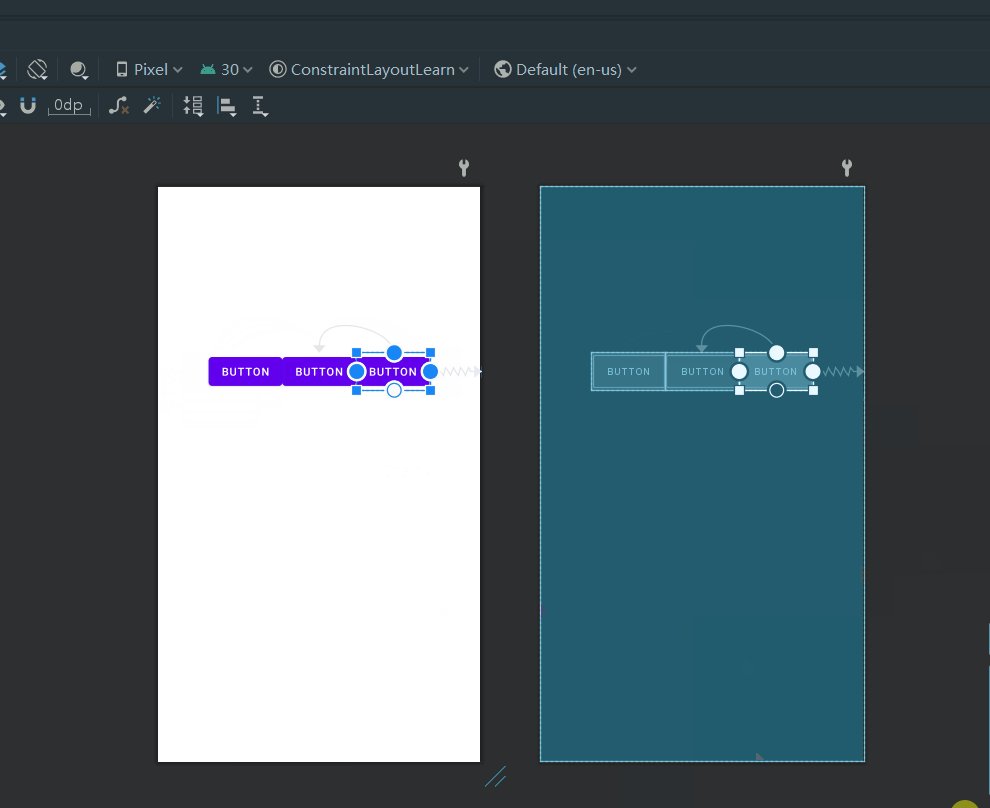
如需创建链,请选择要包含在链中的所有视图,右键点击其中一个视图,选择 Chains,然后选择 Center Horizontally 或 Center Vertically,如下动图中所示:

需要注意的是创建Chain的时候这些子View不要带Constraint,有的话要清除掉Constraint,因为已有的Constraint会影响后续的操作
总结
目前ConstraintLayout就总结到这里,还有一些点的话如果需要添加到时候再添加。ConstraintLayout是目前推荐的布局,性能也高一些,后面可以尽量都使用这个
参考: